3D Web Design Service with Three.js
What is a 3D Website and How Does Its Design Work?
How can we help you?
What Differentiates a 3D Website from a Traditional Website?
Dimensionality
Dynamism
We Are an Agency That Designs 3D Websites in Barcelona





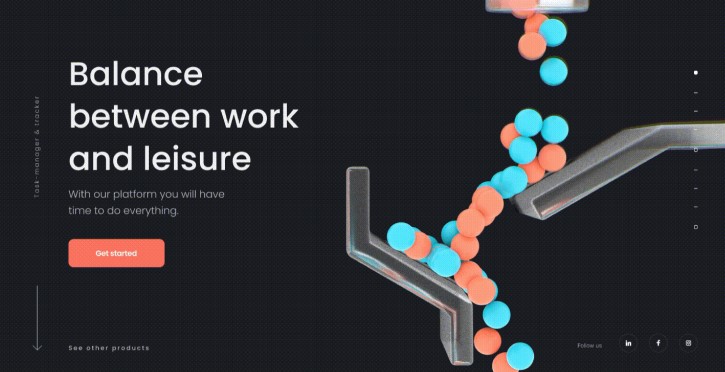
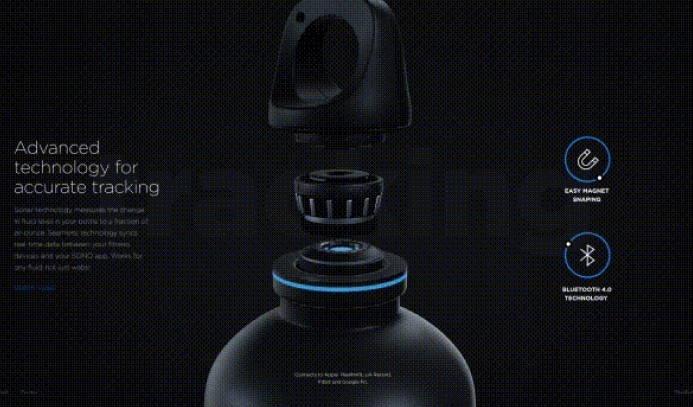
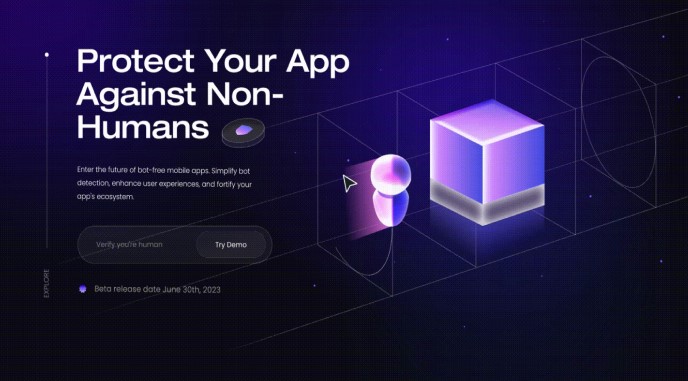
Examples
Examples
Create interactive spaces
3D Virtual Showroom
3D showrooms, interactive gaming pages… this is everything we can do for your business.
3D for Real Estate
Architecture and Real Estate
Show interactive maps and 3D tours to your clients for an exclusive buying or rental experience.
Generate more impact with your products
3D Product Sales
Create more impact by showcasing your products in three dimensions, ensuring the customer’s shopping experience is as realistic as possible.
Immersive Web
Interactive Web
Stand out from the competition with an immersive, cutting-edge website. Increase client retention and enhance the user experience.
Show off your game in 3D
Video Game Presentation
3D screens to sell or present your video game, with an interactive design that reflects the essence of what users will find while playing.
Trading, investments, cryptocurrencies, NFTs
Web 3.0 3D pages
We design immersive and three-dimensional web experiences for projects related to trading, investments, cryptocurrencies, or NFTs. Create 3D screens that interactively showcase your products, reflecting the innovation of Web 3.0 and the essence of your brand or service.
Why do we design 3D websites with Three.js?
Three.js is a popular JavaScript library that simplifies the use of WebGL. This tool provides a wide range of functions that allow us to create complex 3D graphics. With Three.js, it’s possible to manage lighting, shadows, textures, and animations to have detailed control over the visualization and interaction of 3D objects.
Advantages of 3D web design with Three.js
Unique 3D experiences
Cutting-edge creativity
Did you know that 3D online design is good for SEO?
For several reasons:
Reduces bounce rates, as it increases the time users spend on your site thanks to our interactive designs.
Improves paid ad strategies by attracting user attention—up to three times more than the competition!
Enhances speed. You’ll have an optimized website that loads in seconds, something Google loves.
Still need more reasons to implement your own 3D website?
Frequently Asked Questions about 3D Web Design in Barcelona
3D websites: Full websites designed with three-dimensional elements for an immersive user experience.
3D web applications: Interactive applications built using 3D technology, allowing users to interact with objects and spaces.
3D designs and graphics: Custom 3D visuals and animations for websites or specific sections.
Virtual 3D showrooms: Interactive product showcases for businesses, especially in retail and real estate.
Video game presentations: Interactive 3D screens and environments for showcasing or selling games.
Our quotes are tailored to the needs of your project. The number of 3D elements, the required interactivity, and the desired features influence the total price. Request a free initial consultation with us so we can make first contact and prepare a personalized quote.”
Let me know if you need anything else!
We use technologies such as WebGL and Three.js for 3D web design. These tools enable us to create interactive, visually rich 3D experiences directly in the browser, providing flexibility and high performance across different devices, including mobile platforms. Additionally, we utilize JavaScript, HTML5, and CSS3 to ensure seamless integration and responsiveness in our designs.
Yes, 3D web designs developed using technologies like WebGL and Three.js are compatible with mobile devices. These technologies allow for responsive, optimized performance across different platforms, ensuring a smooth and interactive experience on smartphones and tablets.
