Agencia de Desarrollo Web 3D con Three.js en Barcelona
Agencia de diseño y desarrollo web en Barcelona
















¿Por qué confiar en nosotros para tu proyecto web 3D en Barcelona?
Adentrarse en el mundo del desarrollo web 3D es una decisión emocionante, y en nuestro estudio comprendemos la relevancia de cada paso. No solo ofrecemos servicios de desarrollo web con Three.js, sino que nos comprometemos a ser tu guía en todo el proceso. Con una sólida trayectoria en el mercado, hemos llevado a cabo proyectos que han enriquecido nuestro portafolio y demostrado nuestra maestría.
Nuestros desarrolladores son expertos en Three.js y están a la vanguardia de las últimas tendencias y técnicas en el ámbito de la programación 3D. Al elegir colaborar con nosotros, no solo obtendrás un servicio técnico; recibirás una solución personalizada que se adapta a las singularidades de tu proyecto, porque reconocemos que cada experiencia web 3D es única.
¿En qué podemos ayudarte?
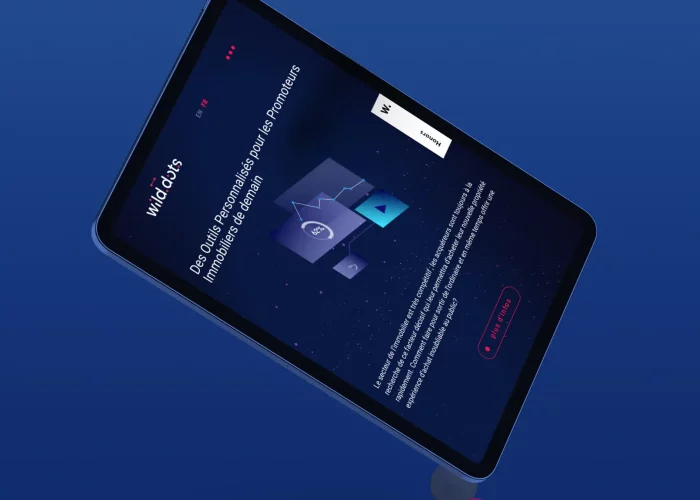
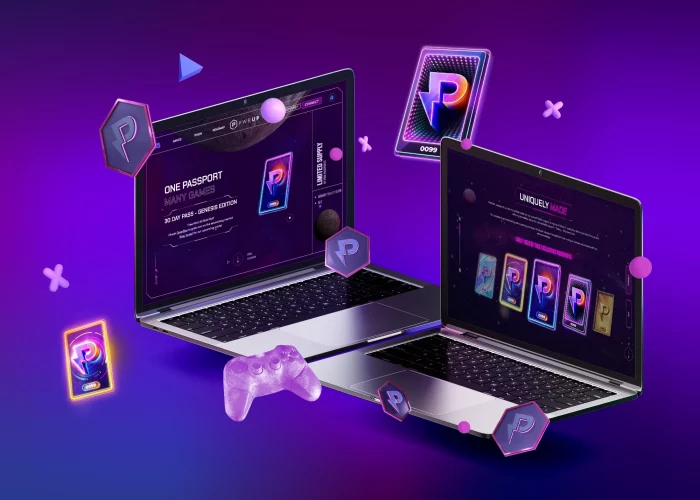
Creación de Landing page Experienciales con 3D
Transformamos la interacción con tu marca mediante la creación de landing pages experienciales con tecnología 3D. Estas páginas capturan la atención del visitante desde el primer momento, ofreciendo una experiencia inmersiva y memorable que aumenta la tasa de conversión y la satisfacción del usuario. Combinamos creatividad y tecnología avanzada para diseñar landing pages interactivas y optimizadas para todos los dispositivos, garantizando una navegación fluida y atractiva que se integra perfectamente con tu estrategia de marketing digital.
¿Dónde puedes integrar 3D en tu web?

Página de inicio
Nuestras aplicaciones se pueden ampliar y modificar según las necesidades del negocio, sin perder calidad ni funcionalidad. Ya sea que necesites añadir nuevas características o adaptar la aplicación a nuevos requerimientos, nuestras soluciones se ajustan perfectamente a tus necesidades.
Secciones de Productos
Nos distingue nuestra experiencia creando sitios webs desde cero con código o en CMS. Nuestros diseñadores web son expertos en desarrollo avanzado y pueden crear las páginas más profesionales.

Desarrollo Web Adaptado a tus Necesidades
Nuestro equipo de desarrolladores expertos utiliza las últimas tecnologías para construir sitios web que sean rápidos, seguros y escalables. Ya sea que necesites una simple página informativa o una compleja aplicación web, adaptamos nuestro enfoque para cumplir con tus requisitos específicos. Implementamos funcionalidades avanzadas y optimizamos tu sitio para SEO, asegurando que no solo luzca bien, sino que también funcione de manera eficiente y atraiga tráfico cualificado.
Diseño Personalizado para una Experiencia Única
En nuestra agencia, creemos que cada negocio es único y merece una presencia online que refleje su identidad. Trabajamos contigo para crear un diseño web personalizado que no solo sea visualmente atractivo, sino que también ofrezca una experiencia de usuario intuitiva y fluida. Nuestro enfoque en el diseño a medida garantiza que tu sitio web se destaque entre la competencia, capturando la atención de tus visitantes y convirtiéndolos en clientes leales.

Metodología de Creación de 3D para Web con Three.js
método
método
Paso 1
Briefing y Requisitos
Realizamos una reunión inicial para comprender en profundidad tu proyecto y sus necesidades específicas. Recopilamos toda la información necesaria para definir una estrategia de desarrollo 3D a medida, manteniendo una comunicación constante contigo.
Paso 2
Diseño de Modelos 3D
Desarrollamos wireframes y prototipos de los modelos 3D que se integrarán en tu web. Utilizamos herramientas avanzadas para diseñar elementos 3D detallados y realistas que reflejan la visión y los objetivos del proyecto.
Paso 3
Desarrollo e Implementación
Implementamos los modelos 3D en tu sitio web utilizando Three.js. Optimizamos los gráficos para garantizar un rendimiento suave y una experiencia de usuario excepcional, integrando elementos interactivos y animaciones avanzadas.
Paso 4
Desarrollo e Implementación
Implementamos la estrategia de desarrollo utilizando tecnologías avanzadas como Laravel, OctoberCMS, Vue.js, React, y Node.js. También integramos APIs y servicios externos para garantizar una aplicación robusta y flexible.
Paso 5
Pruebas y Lanzamiento
Realizamos pruebas exhaustivas para asegurarnos de que todos los elementos 3D funcionen correctamente en todos los dispositivos y navegadores. Una vez aprobado, lanzamos la web y ofrecemos soporte técnico continuo para resolver cualquier duda o problema que pueda surgir.
¿En qué ayuda que tu web tenga 3D?
¿Qué es el Desarrollo Web 3D?
El desarrollo web 3D es el proceso de crear y mantener sitios web que pueden ser visualizados e interactuados a través de internet. Implica aspectos como programación, diseño, contenido, funcionalidad y optimización del sitio web.
Tipos de Proyectos Web 3D que se Pueden Desarrollar
Se pueden desarrollar diversos tipos de proyectos web 3D según las necesidades y objetivos del cliente, como por ejemplo:
- Sitios web corporativos o institucionales: presentan información y servicios de una empresa u organización.
- Tiendas en línea o comercio electrónico: permiten la venta de productos o servicios a través de internet.
- Aplicaciones web o web apps: ofrecen funcionalidades específicas al usuario, como juegos, calculadoras o editores de fotos.
- Blogs o sitios web de medios: publican contenido informativo o de entretenimiento sobre un tema específico.
- Portafolios o currículums: muestran trabajos o habilidades de una persona o profesional.
