Los navegadores cada vez incorporan más extensiones y complementos, haciéndolos más potentes y ayudando a los usuarios a aumentar su productividad. Es por eso que hoy vamos a compartir los 5 mejores recursos y herramientas para diseñadores y desarrolladores web, gratis y fácil de instalar.
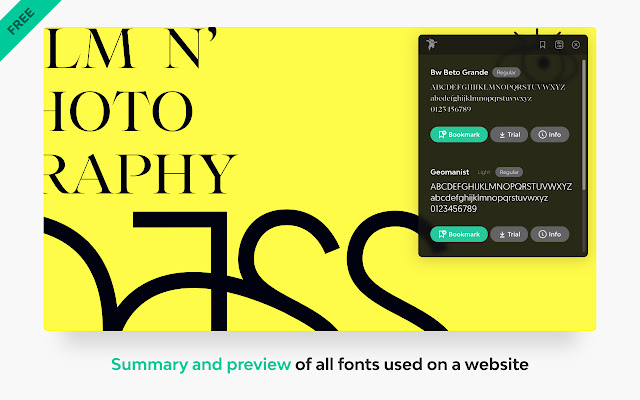
Fonts Ninja
Esta extensión no solo ayuda a identificar tipografías, sino que también proporciona información útil sobre ellas como los estilos y el precio. El algoritmo examina las fuentes y sus propiedades CSS, lo que la hace una herramienta muy útil a la hora de diseñar textos.

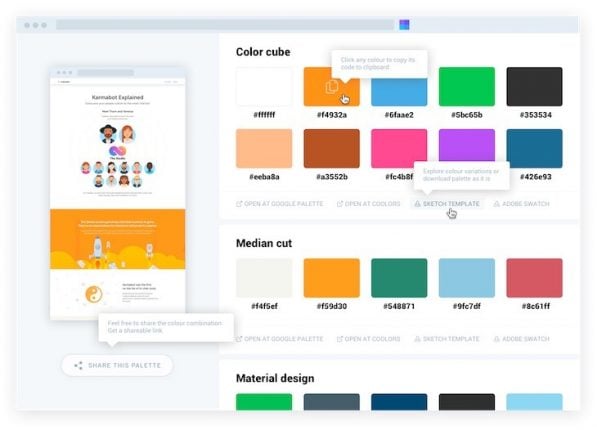
Site Palette
Site Palette es una extensión que extrae los colores principales de la web en la que nos encontremos. De esta manera podemos generar y compartir paletas de colores, e incluso descargarnos una plantilla de Sketch o utilizar Adobe Swatch.

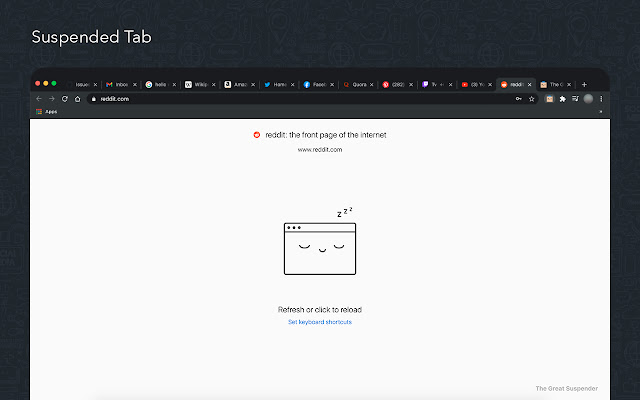
The Great Suspender Original
Como su nombre indica, The Great Suspender interrumpe las pestañas no utilizadas con el objetivo de ahorrar memoria y asegurar que el dispositivo funcione sin problemas. Además, cuenta con funciones avanzadas como restaurar solo las ventanas que necesitas, crear grupos, etc.

SVG Grabber
SVG Grabber es una herramienta de código abierto que permite copiar o descargar de manera rápida todos los archivos SVG de un sitio web. Con tan solo hacer clic en un botón puedes descargar recursos interesantes de otras webs para que sirvan de referencia en tus proyectos.

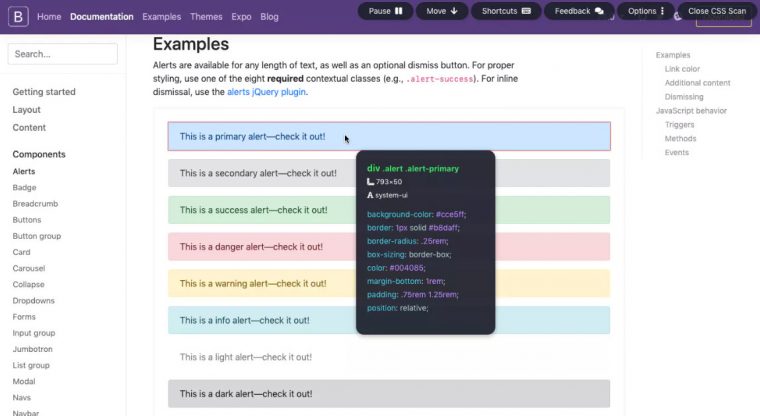
CSS Scan
Esta extensión puede verificar, editar y copiar los estilos CSS de cualquier elemento en el DOM HTML. Ya puedes despedirte de “Inspeccionar elemento”: simplemente colocando el cursor sobre los elementos que quieras puedes copiar las reglas CSS en un solo clic.

Esperamos que estas herramientas te hayan sido útiles. En Several somos expertos en creación de webs. ¿Nos conocemos?