User interface (UI) design is an essential component in the digital world that encompasses websites, mobile applications and software in general. An attractive and functional interface is the key to attracting and retaining users on your digital platform. In this blog post, we will explore in detail the keys to achieving an impactful UI design that is not only visually appealing, but also enhances usability, accessibility and interaction. As a reputable digital agency, Several.pro specializes in UI/UX design, and we’ve compiled these fundamental keys to creating memorable digital experiences.
The Importance of UI Design
UI design plays a crucial role in the success of any digital platform. Here are some of the most important reasons why UI design is essential:
First Impression
First impressions count, and in the digital world, this impression is formed in a matter of seconds. An attractive and well thought-out design captures the user’s attention immediately and motivates them to explore further.
Usability
An effective UI design facilitates navigation and interaction for the user. A confusing or unattractive interface can frustrate users and lead them to abandon the site or application.
Trust and Credibility
A careful and professional design can increase the perception of a brand’s credibility. Users are more likely to trust sites and applications that have a trustworthy and quality appearance.
User Retention
An impactful UI design can increase user retention, which means users will return more often and spend more time on your digital platform, which is essential for long-term success.
Keys to Impactful UI Design
Now that we understand why UI design is crucial, let’s explore the keys to creating an impactful UI design in detail:
Know your Audience
Before beginning any UI design project, it is essential to understand who you are targeting. Researching your audience, their needs, preferences and behaviors is the first step to creating an interface that resonates with your users.
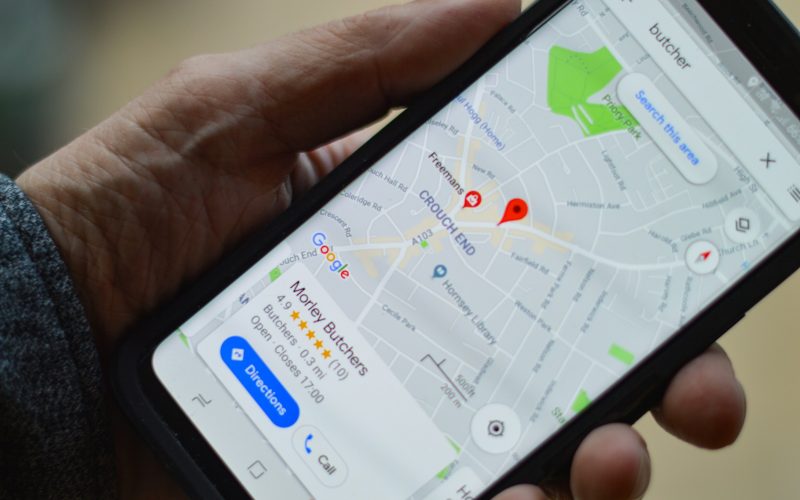
Responsive Design
In the age of mobile devices, it’s critical that your design is responsive. Make sure it looks and works well on a variety of devices and screen sizes. Responsive design is essential to reach a diverse audience.
The 3-Second Rule
Users expect a website or application to load and be functional in three seconds or less. Optimizing load speed and reducing unnecessary distractions are critical to keeping users engaged.
Visual Hierarchy
Use an effective visual hierarchy to guide users through your content. Highlight important elements and use contrast and typography strategically to improve readability and clarity.
Blank Space
White space is essential for readability and clarity. Don’t overwhelm users with an overly dense interface. Leave enough space for elements to breathe and stand out.
Colors and typography
Choose a color palette and typography that fit your brand identity and are pleasing to the eye. Make sure the colors are accessible and the typography is legible on all devices.
User Test
Conduct user testing at different stages of the design process to gather feedback and make adjustments based on user needs and preferences. User feedback is invaluable in refining your design.
Accessibility
Make sure your design is accessible to all people, including those with disabilities. Complying with accessibility standards such as WCAG (Web Content Accessibility Guidelines) is essential to reach a diverse and ethical audience.
Interactivity
Add interactive elements such as buttons, animations and transitions to enhance the user experience. Well-implemented interactivity can make the platform more engaging and add value to the user experience.
Load Testing
Make sure your design can handle significant user load without performance degradation. Load testing is essential to ensure that your platform performs optimally at times of high demand, which is crucial for popular platforms.
Continuous Feedback
UI design is never really finished. Gather feedback from users and make constant improvements to keep your platform current and relevant. Constant evolution is essential to stay competitive and maintain user satisfaction.
Tools for Impactful UI Design
To help you implement these keys, here are some popular tools you can use:
Adobe XD
Adobe XD is a user interface design and prototyping tool that offers a wide range of capabilities for creating interactive designs, prototypes, and exceptional user experiences.
Sketch
Sketch is a vector design tool used by designers around the world to create modern and elegant user interfaces. It is especially appreciated for its focus on simplicity and efficiency.
Figma
Figma is a collaborative design tool in the cloud that allows teams to work together in real time on UI design projects. It is especially useful for remote collaboration and team design.
InVision
InVision is a prototyping and collaboration platform that facilitates interactive prototyping and collects user feedback. It is essential for projects where constant review and collaboration is required.
Zepelin
Zepelin is a tool that simplifies collaboration between designers and developers by automatically generating design specifications and development resources. It facilitates communication and design implementation. At Several.pro, we’re here to help you achieve a stunning UI design that elevates your online presence and increases your success. If you’re ready to take the next step in improving your UI design, contact us today!