From 45,000-year-old cave paintings to 21st century space rocket diagrams, illustrations have long played an important role in human communication.
It represents barriers between languages and literacy, allowing people to understand and communicate complex moods and feelings that they cannot express in words. When we were little, we could understand and appreciate the illustrations of Winnie the Pooh and his friends long before we could read Milne’s words.
The word ‘illustrate’ has two main meanings: to create an image of; and to demonstrate or provide an example of. In the context of the web, illustration is part decoration, part emotional signal, which helps to create a particular impression on the user by painting a metaphorical image.
Why use illustrations on a website?
Illustrations provide a useful shorthand means of conveying the mood or tone, the voice of a brand.
One could argue that icons are illustrations because they are pictorial, but they are symbols. Icons can, and usually should, fit stylistically with illustrations, but they are not illustrations in themselves. A symbol is a simplified representation of an object, idea or action. For example, ‘search’ is usually represented by a magnifying glass shape.
Illustrations, on the other hand, are more complex. They convey an underlying emotional quality that connects with the target audience. Illustrations can create a narrative about the subject without the need to add more text. It gives a sense of personality to even the most basic and functional website when used correctly.
Popular types of online illustration
Illustration styles are many and varied, from simple outlines to detailed, full-color, realistic images. And the number of illustrations used varies greatly from site to site.
Different styles evoke different feelings and provoke different responses, so it is important to think carefully when choosing an illustration style. There are two main factors to consider: what the site is for and what kind of character you want to give it.
It is possible to break things down into broad categories to see what works best in different areas. Let’s see how designers can use illustration to good effect in four categories:
FINANCIAL AND CORPORATE
Financial services, financial technology, enterprise software and larger corporate sites tend to use illustration as a way to humanize themselves. The style tends to be minimalist, using simple shapes in moderation. Another increasingly popular approach in this category is abstract graphics. This is particularly useful when it is difficult to show what is being promoted.
One of the key points with illustration in this type of site is to strike the right balance between friendly, human and accessible on the one hand and serious, reliable and secure on the other.
FOOD AND BEVERAGE
Things get a little freer when it comes to food and drink. Styles vary much more and the personality conveyed can be stronger and more individual. Some still opt for a light touch of illustration, with aspects such as color and type becoming stronger, while in other cases, the illustration becomes much more prominent.
HOSPITALITY AND LEISURE
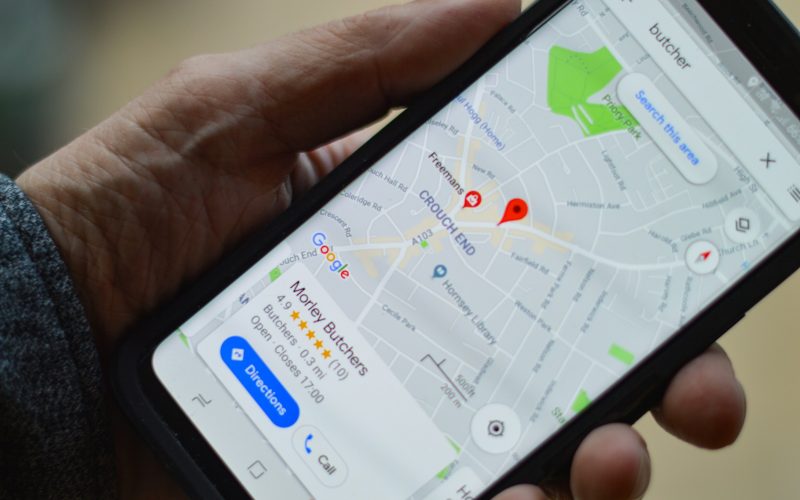
In this category, what users really want to see are photographs, but illustration can also help. A photograph can only show how something looks, while illustration can add the additional emotional dimension related to an experience.
THE RESPONSIBLE WEBSITE
Sites promoting ethical or sustainable businesses, natural skin care, natural and/or organic food and beverages, vegan products, social responsibility, etc., tend to rely heavily on illustrations, especially if they are reasonably new.
Most often, this is in the form of plant drawings that make a lazy allusion to nature, but it can also involve conveying information in a way that doesn’t feel like a lesson.
Illustration can be a powerful tool in a designer’s arsenal, but it can be difficult to do well because it evokes emotions, and emotions are subjective.
Like typography or color, it should be used appropriately and with care. Sometimes less is more, and sometimes getting the placement right can make the difference between a successful design and a failure.
This is just a selection of the wide range of illustration styles and uses on the web, but we hope it will serve as a starting point when you are considering whether and how to use illustrations in your next project. If you need an agency to take care of this work, Several has extensive experience in illustrations for web and packaging. Shall we talk?