¿Cómo dominar el presente digital?

El diseño digital avanza con pasos de plomo y 2025 no es la excepción. Las tendencias que iniciaron en años anteriores ahora son prioritarias para ofrecer experiencias digitales más intuitivas, inmersivas y accesibles. Por eso, y para que no te quedes detrás, hemos decidido ofrecerte consejos prácticos de diseño web.
Las empresas que no han adaptado sus sitios web a esta nueva realidad se arriesgan a perder tráfico, conversiones y relevancia en los motores de búsqueda. La IA, la realidad virtual, la accesibilidad y el diseño mobile-first han pasado de ser tendencias emergentes a elementos esenciales para el éxito online.
En este artículo, exploramos las claves que están definiendo el diseño web en 2025 y cómo implementarlas para que puedas mantenerte en la cima.
Experiencias Inmersivas con IA y VR. Más que Tendencias de diseño digital.

La IA ya no es un concepto lejano. Hoy es una pieza clave para mejorar la experiencia de usuario (UX) y la hiper-personalización en los sitios web.
La IA Transformando el Diseño Web
- Chatbots avanzados y asistentes virtuales que pueden responder preguntas en tiempo real de forma natural.
- Sistemas de personalización que adaptan el contenido a cada visitante según su historial de navegación.
- Automatización en diseño web, reducen tiempos y costos en la construcción de sitios dinámicos.
Gracias a la IA, los sitios web en 2025 no solo son más inteligentes, sino también más intuitivos y efectivos en la conversión de usuarios.
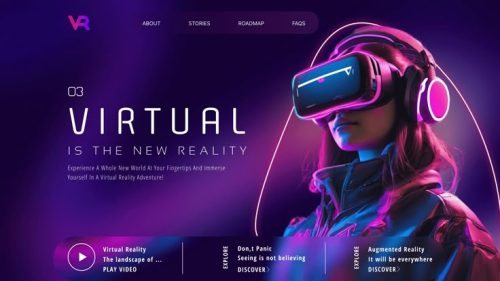
Realidad Virtual y Aumentada: Más Allá de lo Estático.
El diseño web moderno ya no se limita a imágenes y textos. Ahora las experiencias inmersivas con VR/AR redefinen la interacción digital.
En sectores como eCommerce, turismo y educación, la realidad virtual es una herramienta clave. Algunos usos actuales te serán muy familiares, porque cada vez son más comunes:
- Tiendas online con probadores virtuales en 3D, permitiendo a los usuarios visualizar productos antes de comprarlos.
- Recorridos virtuales en sitios de turismo y bienes raíces, ofreciendo una vista previa realista de lugares.
- Educación interactiva, con plataformas que simulan escenarios reales en 360°.
Las marcas que han adoptado estas tecnologías están liderando la experiencia digital, generan mayor engagement y fidelizan a sus usuarios en 2025.
Diseño Minimalista y Accesibilidad Digital

El diseño minimalista ha alcanzado su máxima expresión, con interfaces más limpias, funcionales y centradas en la accesibilidad.
Minimalismo Extremo: Menos es Más en diseño digital
- Colores neutros y contrastes equilibrados, mejoran la legibilidad.
- Tipografías limpias y de gran tamaño, aseguran una experiencia de lectura óptima en cualquier pantalla.
- Elementos visuales reducidos al mínimo, eliminan distracciones.
Estos consejos prácticos de diseño web no solo están enfocados en cuestiones estéticas, sino en optimizar el diseño web para lograr mejores resultados de conversión.
Accesibilidad: Un Requisito, No una Opción
Las normativas de accesibilidad digital han cobrado más importancia, y las empresas están adaptando sus sitios para cumplirlas.
Normativas más relevantes incluyen:
- Compatibilidad con lectores de pantalla y navegación mediante teclado.
- Etiquetas ARIA y descripciones optimizadas en imágenes que permiten a personas con dificultad visual entender el contenido.
- Contrastes adecuados y fuentes claras que facilitan la lectura para todos.
Si un sitio web no cumple con estas normas, corre el riesgo de afectar el SEO de tu sitio web y de perder usuarios potenciales.
Velocidad de Carga Web y Mobile-First: Pilares del Rendimiento
La velocidad de carga y la optimización mobile-first han sido prioridad absoluta. Google sigue favoreciendo los sitios web que cumplen con los Core Web Vitals, lo que obliga a las empresas a mejorar el rendimiento de sus páginas.
Estrategias clave para la velocidad web
- Uso de CDN para reducir la latencia y mejorar la carga global.
- Optimización de imágenes con formatos ligeros como WebP.
- Lazy Loading para cargar elementos visuales solo cuando el usuario los necesita.
- Eliminación de código innecesario para reducir el tiempo de respuesta del servidor.
Mobile-First: La Nueva Norma

Ya no basta con un diseño responsivo. Ahora, los sitios se crean primero para móviles y luego se adaptan a desktop. Algunas claves de esta tendencia incluyen:
- Interfaces más simples, con menús de navegación optimizados para pantallas táctiles.
- Velocidad priorizada, ya que los usuarios móviles exigen tiempos de carga mínimos.
- Interacciones basadas en gestos, facilitando una navegación intuitiva sin depender de botones físicos.
Si tu web sigue priorizando el diseño de escritorio sobre el móvil, estás perdiendo clientes.
Microinteracciones y Animaciones Sutiles

Las microinteracciones han dejado de ser un simple detalle visual y se han convertido en un elemento crucial para mejorar la experiencia del usuario. En 2025, son más sofisticadas y contribuyen a la usabilidad y el engagement.
Ejemplos de microinteracciones efectivas
- Efectos en botones: Cambios sutiles de color o tamaño al pasar el cursor.
- Animaciones scroll-triggered: Elementos que aparecen suavemente al desplazarse.
- Notificaciones dinámicas: Alertas que no interrumpen la experiencia del usuario.
Las grandes marcas han adoptado estas técnicas para ofrecer experiencias más interactivas y memorables.
Contenido de Vídeo y Storytelling Visual: La Era del Contenido Audiovisual
El contenido en vídeo ha alcanzado su punto máximo de popularidad en 2025. Se ha colocado como el formato más efectivo para atraer y retener usuarios. Además es una potencial técnica par mejorar el SEO.
Beneficios del Vídeo en Diseño Web
- Aumenta el tiempo de permanencia en la web.
- Mejora la conversión y la retención de usuarios.
- Favorece el posicionamiento en Google, que prioriza contenido en vídeo.
Estrategias para Implementar Storytelling Visual
- Videos de fondo: Crean impacto sin distraer al usuario.
- Videos interactivos: Permiten a los usuarios elegir su propio camino dentro de la historia.
- Gráficos animados: Explican conceptos de forma más atractiva y comprensible.
No aprovechar el contenido en vídeo significa perder oportunidades de conversión.
Plataformas especializadas como Awwwards recopilan ejemplos sobresalientes que muestran cómo estos consejos prácticos de diseño web se aplican en sitios reales de forma efectiva.
Destacar en un mundo tan saturado es sencillo, si das los pasos correctos.

Si aún no has adaptado tu web a estas tendencias, el momento de hacerlo es ahora. La competencia es feroz y los usuarios exigen experiencias digitales más fluidas y personalizadas.
En Several, te ayudamos a implementar estas estrategias para que tu web no solo siga el ritmo del cambio, sino que lo lidere.
Agenda una consulta gratuita con nuestros expertos y descubre cómo dominar el presente digital.👇